マウスポインタの座標を取得する方法が理解できたところで、その応用としてページ内の寸法を測るメジャーを作りました。「ピクセルメジャー」と名付けました。
Internet Explorer 4.0 以降、あるいは Netscape Navigator 6.0 以降で動作します。
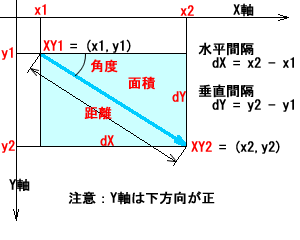
 図のように、マウスクリックでXY1、XY2の座標を取得します。
図のように、マウスクリックでXY1、XY2の座標を取得します。
<head>
・・・
<script language="javascript" src="measure.js"></script>
</head>
<body id="mouseXY" onLoad="setCur()">
・・・
</body>