Internet Explorer 5.5 以降ではスクロールバーの色を変えられます。
このページもスクロールバーの色を変えて(無色だが・・・)みました。
以下のようにBODYタグのスタイルを定義してあります。
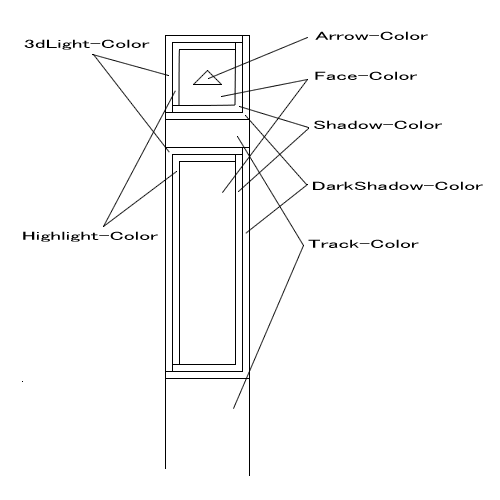
body { scrollbar-Track-Color:#ffffff;
scrollbar-Face-Color:#ffffff;
scrollbar-Shadow-Color:#ffffff;
scrollbar-DarkShadow-Color:#000000;
scrollbar-Highlight-Color:#ffffff;
scrollbar-3dLight-Color:#000000;
scrollbar-Arrow-Color:#000000;
}

XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
XXX
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
YYY
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ
ZZZ